
CONTACT
ABOUT
TEAM
WORK
TILDA
INSTAGRAM

LET'S GO!


Lois Griffith
Jay Harper
Jessica Palmer
Dolores Gray
instagram
instagram
instagram
instagram
Как сделать

Наезжание нижнего блока на верхний
1. Ставим элементы по центру экрана
2. Анимируем по скроллу с триггером по центру
3. Практическим путем выставляем нужное значение триггера нижнему элементу (в моем случае это кнопка), чтобы анимация работала плавно, без дерганья.
4. Чтобы элементы нижнего боока наезжали на верхний, нужно в слоях их сделать выше. Я добавил 5 пустых шейпов в слоях ниже. Все работает как надо.
2. Анимируем по скроллу с триггером по центру
3. Практическим путем выставляем нужное значение триггера нижнему элементу (в моем случае это кнопка), чтобы анимация работала плавно, без дерганья.
4. Чтобы элементы нижнего боока наезжали на верхний, нужно в слоях их сделать выше. Я добавил 5 пустых шейпов в слоях ниже. Все работает как надо.
Регистрируемся на Dropbox
У Dropbox есть бесплатная подписка, но если на ваш сайт, где будет встроено данное видео, будет заходить большое количество людей, то Dropbox скажет вам, что мы молодец, все у вас хорошо, но начни-ка ты платить 900 рублей в месяц и пользуйся сколько душе угодно.
За 900 рублей вы получаете все плюшки Dropbox и 2 ТБ облачного хранилища. Я себе взял, так как часто вставляю такие видосы на сайт.
За 900 рублей вы получаете все плюшки Dropbox и 2 ТБ облачного хранилища. Я себе взял, так как часто вставляю такие видосы на сайт.
Код для вставки в Zero-блок
Есть 2 формата вставки. На фон и просто в нужное нам место с нужным размером.
В обоих форматах вставка кода осуществляется одинаково, за исключением того, что для фона мы растягиваем наш HTML фрейм на 100% высоты и ширины страницы, а во втором только на нужную нам область.
В обоих форматах вставка кода осуществляется одинаково, за исключением того, что для фона мы растягиваем наш HTML фрейм на 100% высоты и ширины страницы, а во втором только на нужную нам область.
Код для вставки видео на фон
<div id="videoBackground">
<video style="object-fit: cover; background-size: cover; width: 100%; height: 100%;" preload="auto" playsinline autoplay loop muted>
<source src="https://dl.dropboxusercontent.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0" type="video/mp4">
</video>
</div>
<script>
$(document).ready(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoBackground")
.width(width)
.height(height);
});
$(window).resize(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoBackground")
.width(width)
.height(height);
});
</script>
Код для вставки видео в нужное место
<div id="videoCover">
<video style="object-fit: cover; background-size: cover; width: 56%; height: 59%; border-radius: 8px;" preload="auto" playsinline autoplay loop muted>
<source src="https://dl.dropboxusercontent.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0" type="video/mp4">
</video>
</div>
<script>
$(document).ready(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoCover")
.width(width)
.height(height);
});
$(window).resize(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoCover")
.width(width)
.height(height);
});
</script>
<style>
#videoCover video, div#videoCover {
width: 100%!important;
height: auto!important;
}
</style>
Поделиться видео в Dropbox
Тут вопросов возникнуть не должно.
1. Добавляем видео
2. Жмем правой кнопкой мыши и жмем "Поделиться"
3. В самом низу открытого окошка кликаем на "Создать ссылку"
1. Добавляем видео
2. Жмем правой кнопкой мыши и жмем "Поделиться"
3. В самом низу открытого окошка кликаем на "Создать ссылку"
Меняем ссылку и вставляем в код
Dropbox выдает нам ссылку:
https://www.dropbox.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0
Мы меняем на:
https://dl.dropboxusercontent.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0
https://www.dropbox.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0
Мы меняем на:
https://dl.dropboxusercontent.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0
ID шаблона
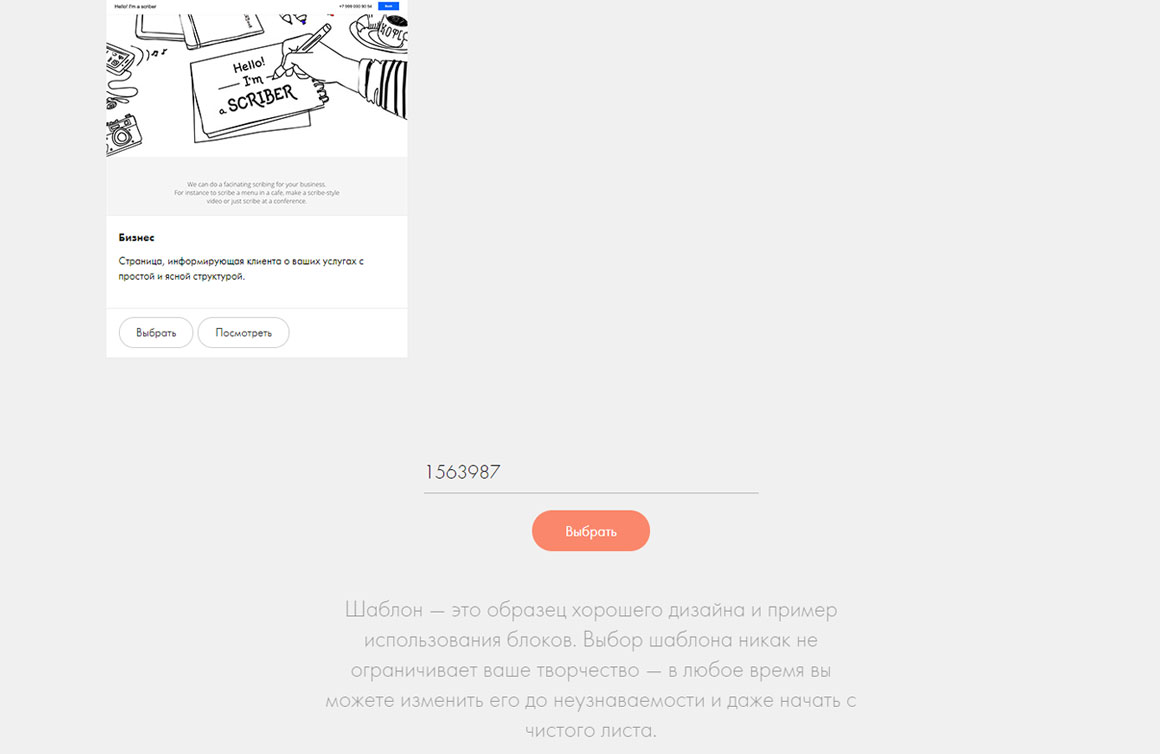
21076519

Как добавить шаблон


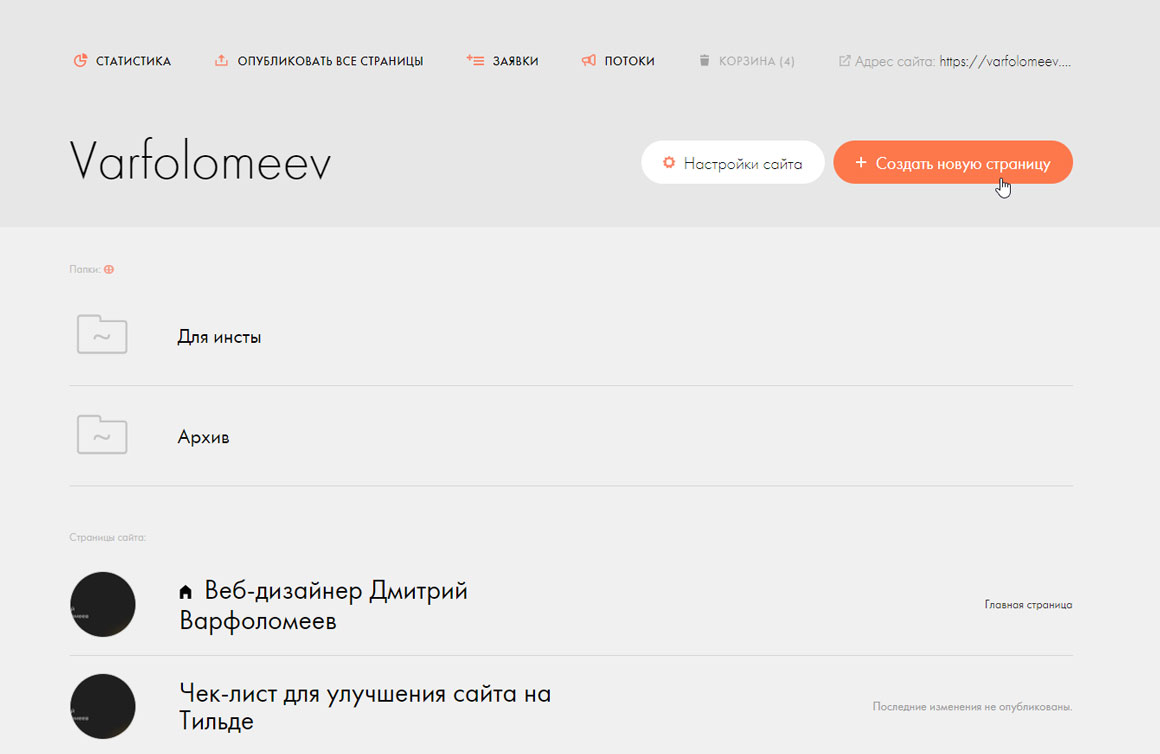
Создаем новую страницу на сайте

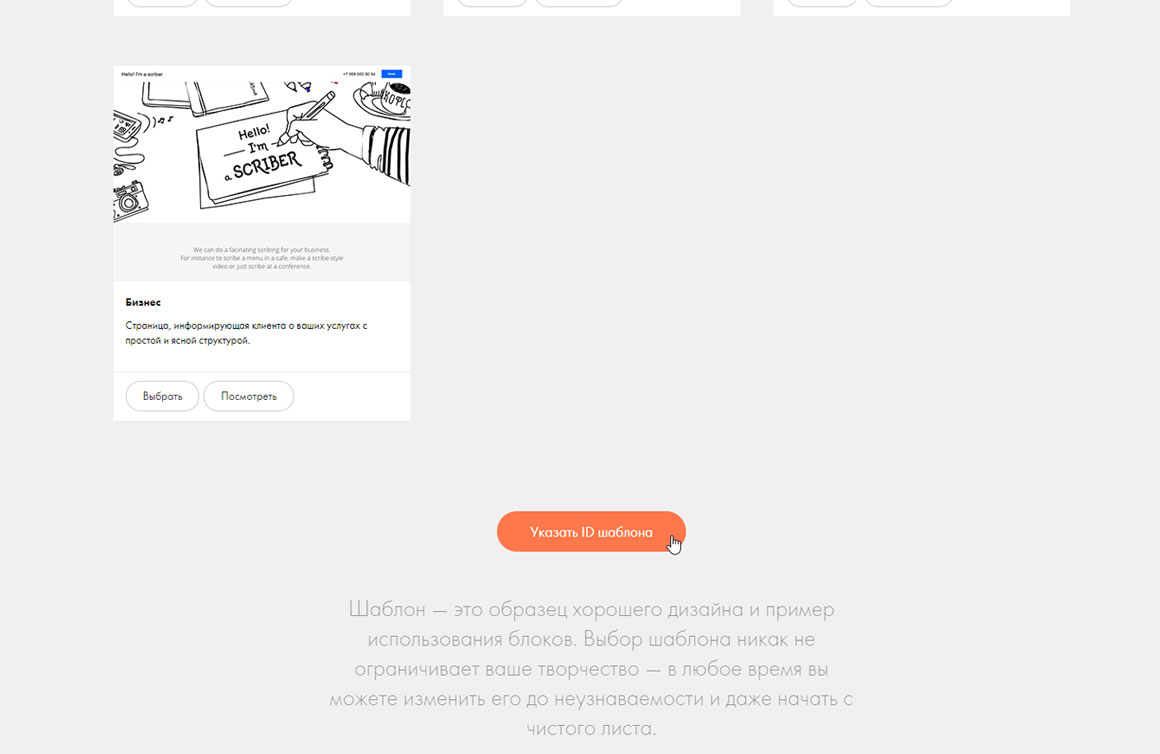
Скроллим в самый низ

Добавляем нужный id шаблона